HTML 4.01 - 빨간색
HTML 5 - 파란색
1. DOCTYPE
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
단순하게!
<!doctype html>
2. meta Tag
<meta http-equiv="content-type" content="text/html" charset=UTF-8">
인코딩 형식만!
<meta charset="utf-8">
3. link Tag와 script Tag
<link type="text/css" rel="stylesheet" href="lounge.css">
<link rel="stylesheet" href="lounge.css">
HTML5에서는 styleSheet의 표준이 CSS로, Script의 표준도 JavaScript로 정해 졌기 때문에 타입을 적을 필요 No~!
<script type="text/javascript" src="lounge.js"></script>
<script src="lounge.js"></script>
HTML 4.01
HTML 5
~~~~~~~~ 어때요? 완전 간단하죵??
'백업' 카테고리의 다른 글
| [Windows 8.1] 윈도우8.1의 종류 (0) | 2014.06.13 |
|---|---|
| [CVS 기초] CVS란? (0) | 2014.06.03 |
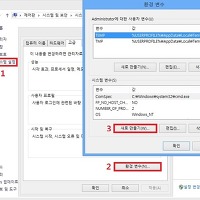
| [Java 환경설정] Java 환경변수 (0) | 2014.06.02 |
| [JavaScript 기초] 연산을 통한 기본 문법 익히기 (0) | 2014.05.29 |
| [Css 기초] Layer (div, z-index) (0) | 2014.05.29 |